今日ははてなブログの編集方法(Markdown)の話です
はてなブログ4つの編集方法
クリックで開閉
1. みたまま
2. はてな記法
3. Markdown
4. HTML
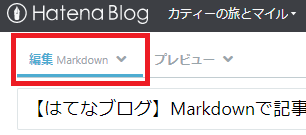
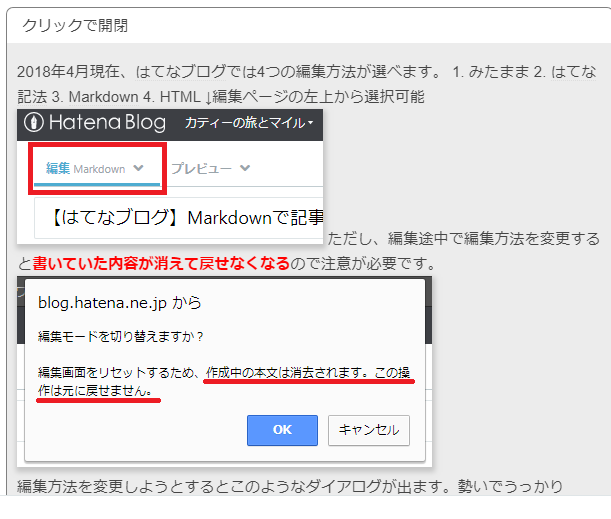
↓編集ページの左上から選択可能

ただし、編集途中で編集方法を変更すると書いていた内容が消えて戻せなくなるので注意が必要です。

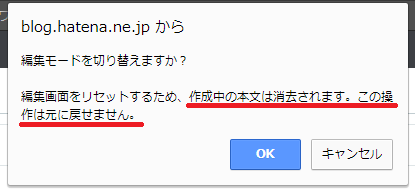
編集方法を変更しようとするとこのようなダイアログが出ます。勢いでうっかり「OK」を押さないよう気をつけましょう。どうしても変更したい場合は、内容を別の場所(メモ帳など)にコピーしてから変更しましょう。
私が「Markdown編集」に切り替えた訳
クリックで開閉

しかしこの方法だと、切り替え時になぜかレイアウトが崩れてしまったり、そもそも切り替えに時間がかかったりして面倒です。
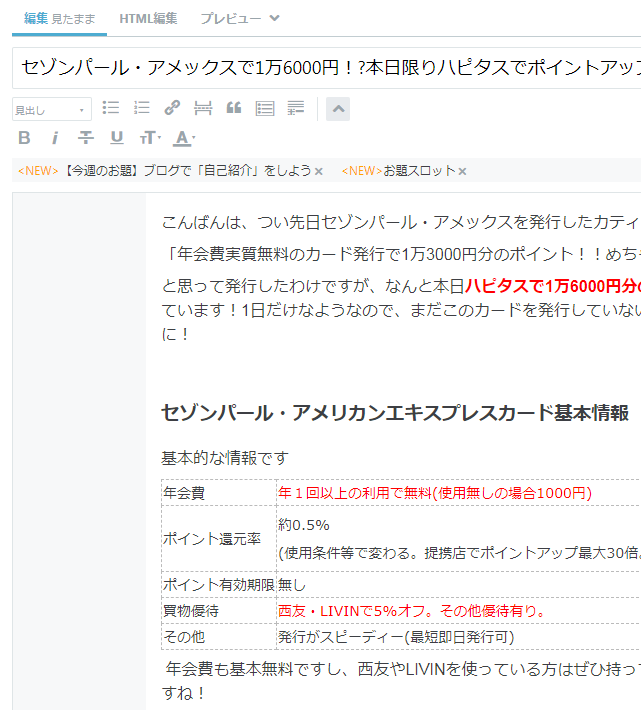
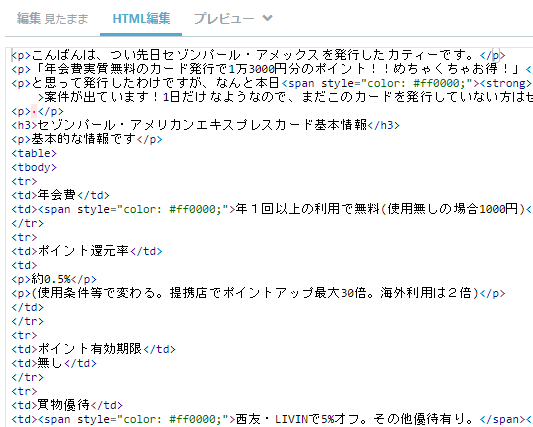
それにみたままで編集をした後にhtml編集に切り替えると、ごちゃごちゃして見づらい…

ということでMark downを使用するようになりました。
Markdownの特徴
クリックで開閉
- 簡単な記号(マークアップ言語)で書ける為記述が楽、ごちゃごちゃしない
- HTMLも使える
- Markdownで書くための便利なテキストエディタがたくさんあるので、はてなブログを開かなくても記事のが作れる。⇒ネットに繋がらなくても記事が作れる(ネットにつないだ時にコピペして投稿)
【デメリット】
- 記号を覚える必要がある
- ブロック要素内(div)ではMarkdownが機能しない
ブログで使う記号は数個だけなので1はすぐ慣れます。(難しいことをしたい場合は勉強が必要だと思いますが)
問題は2です。例えば「折り畳み」などのブロック要素内にmarkdownで書いた記事をそのまま入れると、

このようにレイアウトが崩れてしまいます。
その為面倒ですがブロック要素内では直接htmlを打ち込んで対処することにしました。
ここらへんもう少し勉強すればもっとうまくやる方法があるのでしょうか?何とかしたいです(^^;
私がよく使うMarkdown記号
「Markdown ブログ」で検索すると、使い方をまとめてくださった記事が大量に出てきます。ですが私が使うものは限られていますので、普段使うものだけまとめました。
見出し
| HTML | Markdown |
|---|---|
| h1 | # |
| h2 | ## |
| h3 | ### |
| ・・(以下略) | ・・ |
#を見出しではなく記号として使いたいときは#の前に”\”(バックスラッシュ)をつけます。
改行
文章の後に「半角スペース2個」又は「間に1行開ける」と改行です。
空白の行を入れたい時は「半角スペース2個」ではうまくいかないので
などのHTMLタグで対応しています。
文字の強調・色
文字をアスタリスク2つ(**)で囲むと強調されます。
色を付けるMarkdown記号はなさそうなのでhtmlで記述することになります。はてなブログのツールバーにある「文字色」機能を使えば良いと思います。
リスト
-、+、 のいずれかで箇条書きリストが作れます。どれを使っても同じです。
番号付きリストを作るには数字とコンマを使います。(1. 2. 3. …)
※1.-,+,,1.の後には半角スペースを1つ入れる必要があります。
※2.リストの上下には空欄の行(改行)が一つずつ必要です。
※3.tabを入れるとリストの段組みができます。
| Markdown | 見え方 |
|---|---|
| – りんご – ごりら + ラッパ * パンダ 1. ダンボ |
|
表
Markdownは表を書くのが簡単です。
|:-|-|:-:|-:|
|”:”を-の左に書くと|何も書かないと|”:”で”-“を挟んでも|右に書くと|
|左寄せ|中央ぞろえ|中央ぞろえ|右寄せ|
これが↓のようになります。
| 左寄せ | 中央 | 中央 | 右寄せ |
|---|---|---|---|
| “:”を-の左に書くと | 何も書かないと | “:”で”-“を挟んでも | 右に書くと |
| 左寄せ | 中央ぞろえ | 中央ぞろえ | 右寄せ |
※1.リストと同様上下には空欄の行(改行)が一つずつ必要です。
※2.2行目の”-“は複数個でもOK (例”|—-|—-:|”)
引用
これもMarkdownなら簡単です。文の先頭に”>”をつけるだけです。”>>”のように2個つけると2重引用になります。
>>2個だとこんな感じ
これが下のようになります↓
こんな感じ
2個だとこんな感じ
終わりに
今回は自分用の備忘録という意味合いが強かった為、自分が後で見て役に立つよう書きました。
そのため皆さまからは読みづらくなっているかもしれませんが、最後まで読んで頂きありがとうございますm(__)m
今後もバリバリ書いていきたいと思っていますのでよろしくお願いします!